Gå til innhold
 «Airborn»
«Airborn»
Light and shadow
 Hengifóss, Iceland
Hengifóss, Iceland
 Batman, Iceland
Batman, Iceland




 Entering paradise
Entering paradise

 Venezia
Venezia

Portraits
 Julia & Martin, NRK mP3
Julia & Martin, NRK mP3
 Julia & Martin, NRK mP3
Julia & Martin, NRK mP3
Julia & Martin, NRK mP3
Julia & Martin, NRK mP3
 Jon og Andreas show, NRK
Jon og Andreas show, NRK

Tamanna Agnihotri, NRK
 P3sommer 2022, NRK
P3sommer 2022, NRK
Concert
 Karpe, Neonfestivalen 2022, for NRK
Karpe, Neonfestivalen 2022, for NRK
 Sondre Justad, Neonfestivalen 2022, for NRK
Sondre Justad, Neonfestivalen 2022, for NRK
Slow sync flash





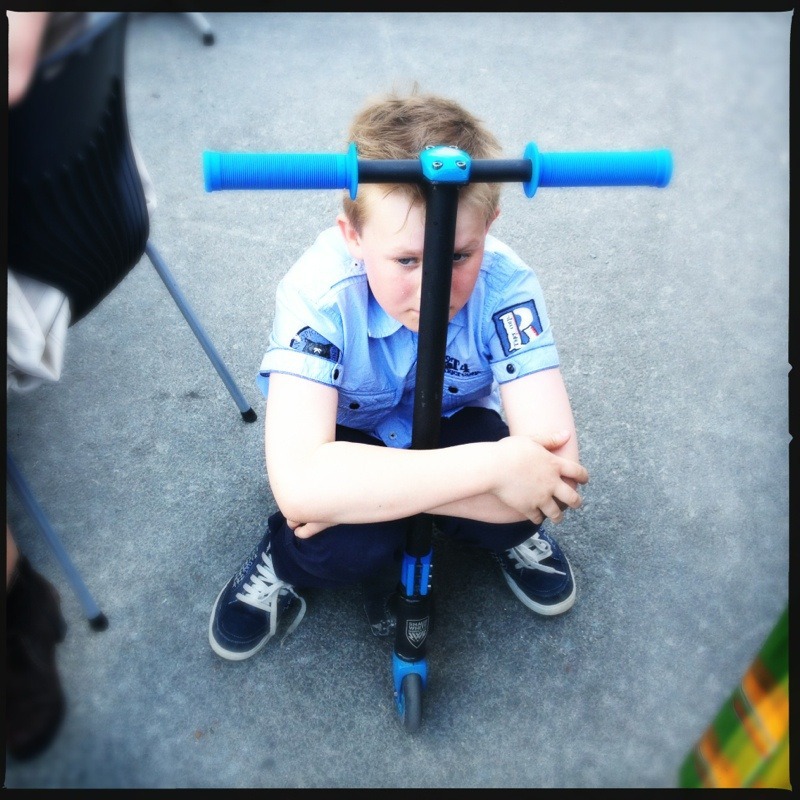
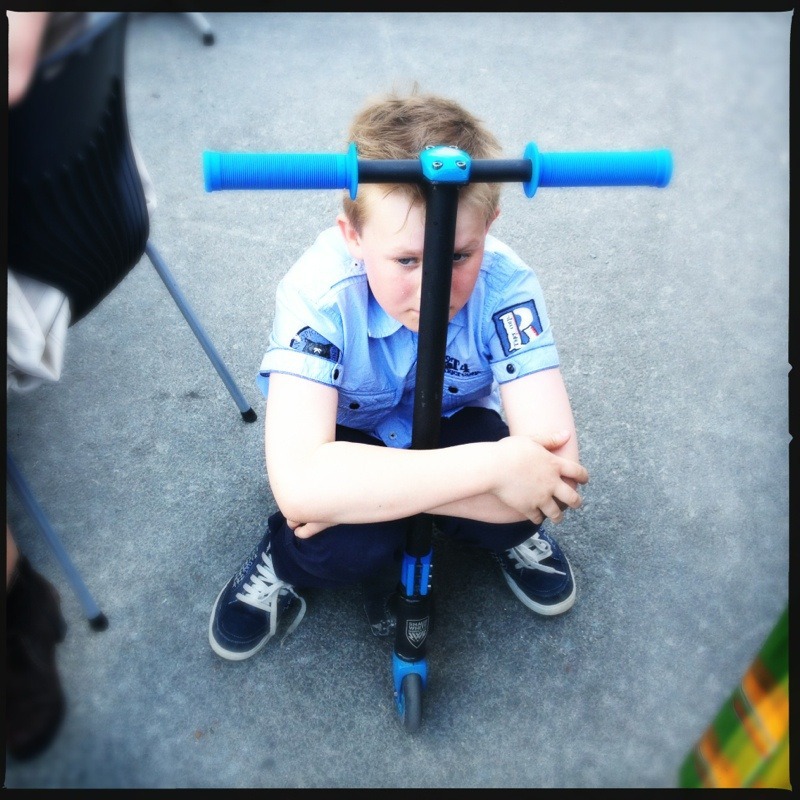
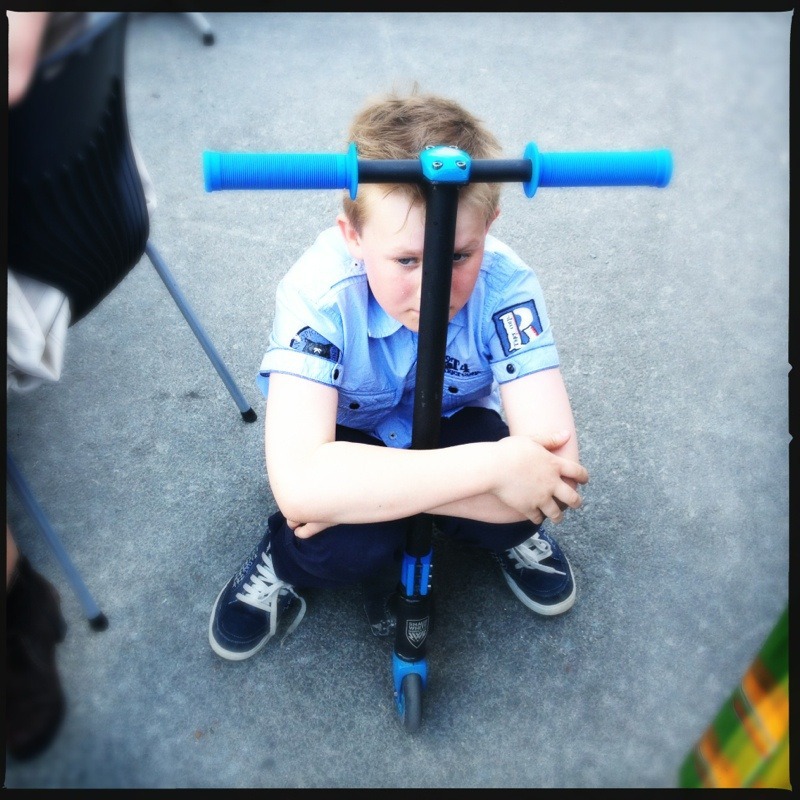
Family
 This is an image caption
This is an image caption









 Tyger tyger!
Tyger tyger!



Polaroids, 2005
 Hank Von Helvete
Hank Von Helvete
 Ivar Nikolaisen (Silver)
Ivar Nikolaisen (Silver)
 Karin Park
Karin Park


 Selfie with Billy Gould, Faith no more :)
Selfie with Billy Gould, Faith no more :)
 Thomas Dybdahl
Thomas Dybdahl
 Torgny Amdam, Amulet
Torgny Amdam, Amulet

Small things