
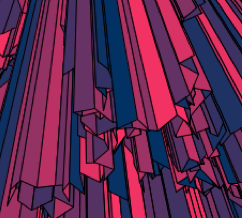
I downloaded my first copy of Processing (Processing.org) a few years ago, but I have never gotten past the initial few demos and small tutorials. I’ve been interested in generative computer art for many years, ever since I first saw the work of Marius Watz in the mid nineties and had a stint reading dadaist poetry and cutups, but I’ve never had the time to play with this stuff myself. Or the brains to handle the math, hehe. But then I came across this tutorial in Computer Arts #149 (The June 2008 issue), where there are a few really interesting tutorials, which basically gives you enough info to understand the key consepts that you need to create some very interesting apps, like the one below (slightly modified of course, I added random colors among other things).
(java applets no longer functions in Google Chrome). Nothing you can do about that.)
Oh, and I had quite a hard time finding out how to embed my app in my wordpress blog. I kept getting some heavy errors when I tried to post the html the Processing software generates straight into WordPress, but I eventually got it to work. Since I couldn’t find any tutorials on how to do this, I decided to write my own. So here it is:
How to embed a processing java application in wordpress:
First, you have to turn off the Visual editor for your user, if you don’t, wordpress will 100% garanteed screw up your code. And remember, if you turn the Visual editor back on after finishing editing your post, then DON’T open the post for editing again. When I did this wordpress replaced my embed code for java with a flash embed code!!! Luckily I had saved this article as a Google Docs document, and could simply copypaste it in here again.
(* Update: This might also be related to Adblock plus, but needs to be verified)
Second, paste in this code (just remember to replace the variables with where you’ve put your own .jar file etc. You get all the info you need when you choose File and Export in Processing, and open up the resulting index.html file in an editor of your choice. Note: the applet tag is slightly depricated, so I guess I have to figure out to do this with a «proper» object + embed.
<APPLET name="sketch_081001a" WIDTH="500" HEIGHT="500" archive="https://pappmaskin.no/opensource/processing/sketch_081001a/sketch_081001a.jar" standby="Loading Processing software…" codebase="https://pappmaskin.no/opensource/processing/sketch_081001a/" code="sketch_081001a" mayscript="true" scriptable="true" image="https://pappmaskin.no/opensource/processing/sketch_081001a/loading.gif" boxmessage="Loading Processing software…" boxcolor="#FFFFFF"><IMG SRC="https://pappmaskin.no/opensource/processing/sketch_081001a/loading.gif" WIDTH="1" HEIGHT="1" /></APPLET>
Source Code:
And here is the source code for this lille app, just create a new Sketch in Processing and paste it in and run it. Should work like a charm.
int x1;
int x2;
int x3;
int y1;
int y2;
int y3;
void setup() {
size(500,500);
x1 = width/2;
y2 = height/2;
x2 = x1;
y2 = y1;
x3 = x1;
y3 = y1;
}
void draw(){
//for (int i=0; i<1000; i+=1) {
x2 = constrain( (x2-20+(round(random(40)))), -30, width+30);
y2 = constrain( (y2-20+(round(random(40)))), -30, width+30);
smooth();
//draws a triangle
fill(round(random(255)),50,100);
triangle(x1, y1, x2, y2, x3, y3);
// the triangles are joined here
x3=x2;
y3=y2;
//}
//noLoop();
}
Or get the source code here: sketch_081001a
Hi, was reading your Processing forum posting (http://processing.org/discourse/yabb_beta/YaBB.cgi?board=Integrate;action=display;num=1220997737) and have tried to create an example for myself of how to use the tag, which is here:
Just to make it a little clearer I am trying to make my Processing Java applet clickable in my webpage, originally I encapsulated it in an a href call, I did this outside of processing because I need to link to an anchor on the same page e.g. http://www.abc.com/index.html#bottom — which will scroll to the bottom of the page and Processing will (to my knowledge) not do this, only http://www.abc.com links. But encapsulating it only worked in Safari, not FF or IE.
So then I tried overlaying a gif with the intention of making that the link, both with z-index and iframes but apparently Java applets alwyas remain on top. Now I have been advised that the tag I am using is insufficient, I need to also have an tag. Since I am using XHTML, and that if I did use the tag instead, any «verifiers» would fail.
the example I gave to him was here: http://lovelago.googlepages.com/t_test_iframe.html
Cn you help with this please?
I am not quite shure what you want to create, but if I understood you correctly, you don’t want your visitors to load the java app when they enter the page, but make them click on something to trigger the display of the applet?
If the important thing is to not display it, you could wrap the applet code in a div, give the div a unique id, set the css values for this div so that it does not display. Then you create a small javascript function that you can trigger when clicking on a link, that just toggles the visibility of that div and all its content. In this case the applet will load when the user enters the page, but will not be visible until the user clicks.
If you dont want the java applet to load at all, you could eighter place the embed code on a standalone html page, that only contains your embed code, and then another standalone html page that contains a gif or a link that the user can click on to go to the first standalone page. You then use an iframe in your code that linkgs to the page with the gif on it.
Another way to solve this is to wrap your applet embed code in a javascript that writes the code to the page you are on when the user clicks a link.
I hope that helps? Or did I misunderstand?
Or wait, did you mean something like this?
void draw() {
rect(20, 20, 60, 60);
}
void mousePressed() {
link(«https://pappmaskin.no/2008/10/processing-sketch_081001a/#comment-2826»);
}
I havent testet with only writing #comment-2826 instead of the whole url. Using a full url would of course force a reload of the entire page…
I have a similar effort:
void mousePressed() {
if (ms.isReady() && isMouseInDisk()) {
link(«http://lovelago.googlepages.com/text_box5.html#Bottom»);
}
}
But the problem is that it opens a new window, the link is followed though. The problem with that is that it should all happen in the one window session.
Try void draw() {
rect(20, 20, 60, 60);
}
void mousePressed() {
link(«http://processing.org», «_top»);
}
then try
void draw() {
rect(20, 20, 60, 60);
}
void mousePressed() {
link(«#yourtarget»);
}
You know what, I’m so fed up of this Java problem that I’m going to settle for the «link(”http://processing.org”, “_top”);» option. It overrides my smooth scrolling animation and each time you link you get a new page in the browser (same window though), but its the only option I have.
Thanks for helping!
No, not quite, I have this thread going and it *does* work now! Thanks to Philio
http://processing.org/discourse/yabb_beta/YaBB.cgi?board=Syntax;action=display;num=1226515050;start=15
Hi,
after learning and enjoying the efficience of Processing, I would like to share and show my sketches on a blog.
I really would like to see my sketches running on a blog.
Then, I’ve created an account on wordpress but I dont know how to post my applets.
I have readed your explanation (on the top of this page) but I have to say I am not a webdesigner and I did not understood all your explanations.. Can you tell me if this is possible to post a processing sketch on wordpress? And how?
Hi Nicolas! I wrote the embed code and a few tips on how to embed a processing app in a wordpress post in this article, was there something in my instructions that you didn’t understand?
When you publish a processing app to your hard drive, it creates a folder and puts a few files in it. The only file you really need is the .jar file, you need to put this on your webserver somewhere. I was not able to upload the .jar width the wordpress uploader, so you have to using a ftp-program to do this.
Then write a new post or page in wordpress, and paste in the APPLET code I posted above. Just remember to change the archive url to point to your .jar file.
I tested putting your code with my links on my wordpress but this is not working, here is thecode that I pasted in ?a new page post of my wordpress,
I ve already desactived the visual editor for my user. The links are related to my mediafire account, where i’ve putted the .jar and the loading.gif
here is the link of the page where I try to show the sketch, maybe you’ll see something..
http://nicolaskunysz.wordpress.com/p55-test/
and here is the links that i pasted from mediafire:
http://www.mediafire.com/file/mjhywtz0zjy/loading.gif
http://www.mediafire.com/file/zomdmymjzim/blogtest.jar
If you have any idea of what’s wrong with my post and why this is not working please tell me, I hope you could help me, if you do, I’ll be able to put online a lot of tutorials and examples of what I did with Processing really soon!
Thanks for helping me,
Nicolas
Hi,
For anyone struggling with this, the important bit is turning off the visual editor.
Click the “Users” menu in the WP admin area to access your profile. Once you are on the “Users” page scroll to the bottom of the page, and uncheck the “Use the visual editor” option.
Jon
Gah, I should have tested before posting; cause WordPress just strips out my Applet tags even without the visual editor.
Yes Jon, I wrote that in my post :)
«First, you have to turn off the Visual editor for your user, if you don’t, wordpress will 100% garanteed screw up your code. And remember, if you turn the Visual editor back on after finishing editing your post, then DON’T open the post for editing again.»
Hi Morten. Yeah, what I meant was that I had the problem after turning the visual editor off, regardless of reopening the post. I spent ages trying to work it out, gave up in the end on WordPress, posted the same thing into Blogger, and the validation there actually spotted the problem – my applet tag had some odd characters in it, it was nothing at all to do with WordPress at all. I’d copied your exact post above, and I think this bizarre problem was to do with the curly ” you have used, rather than «s. Probably some editor en-route from your page to my post didn’t understand them and thats where it broke. Thanks for your post though, I got there in the end (http://computergamesforbabies.blogspot.com/)
Jon: Hm, you are right, that was unfortunate. I have replaced all the "s now.
Yo Morten!
Thanks heaps!
This works great :)
Matt Leaf
Hi,
Thanks for the great tutorial. Unfortunately I have a blog at wordpress.com (not with wordpress.org) which does not allow uploading of files other than image or video. FTP is also not allowed.
http://en.forums.wordpress.com/topic/please-read-me-first-before-posting?replies=1
How does one post Processing’s applet or output in wordpress.com for others to view? Is there any other way or any other blogger website that allows one to do so?
I want to share my stuff and enthusiasm with other people but my current status does not justify buying server space/ web page.
Can I upload the .jar file into something like google webpages and then use that link in the applet code that you have provided?
Any information would be helpful.
Thanks.
Hm, it’s been a while since I went looking for a free web host, so I’m actually not sure. But any host that gives you ftp access would work.
There’s now a plugin to embed a Processing applet in a self-hosted WordPress site: http://anthonymattox.com/wordpress-processing-embed
Also, if you want to embed any other kind of Java applet, I created a plugin for that too: http://huyz.us/2011/the-easiest-way-to-embed-java-in-wordpress/