Vectorized remake of the anarchy logo from the video for «Smells like teen spirit» by Nirvana. SVG:
Kategori: Open Source
Jeg og du er medfødt feilvare – Per Fugelli Fanklubb
«Livet er ikke perfekt, uten feil og fandenskap. Vi må godta oss selv og hverandre som medfødt feilvare.»
Default startup page on Ubuntu guest session
I’ve been setting up some salvaged laptops for a local refugee center, running linux, and wanted to open a webpage automatically with useful information when a user logs on as guest. I did some googling, but found the explanations pretty confusing and convoluted. The solution is pretty simple, when you first figure it out. This… Fortsett å lese Default startup page on Ubuntu guest session
Drivorgel
Skulle egentlig ha dette prosjektet ferdig til Trondheim Maker Faire. Prototypen funker, og spiller av samples når man holder nede knappene, men rakk ikke gjøre orgelet helt ferdig. Kan testes på https://pappmaskin.no/opensource/drivorgel/index%20v10.html (Vent til det står Ready, da er lydene lastet inn. Trykk og hold nede piltastene. Lyden spiller så lenge tasten er holdt nede.… Fortsett å lese Drivorgel
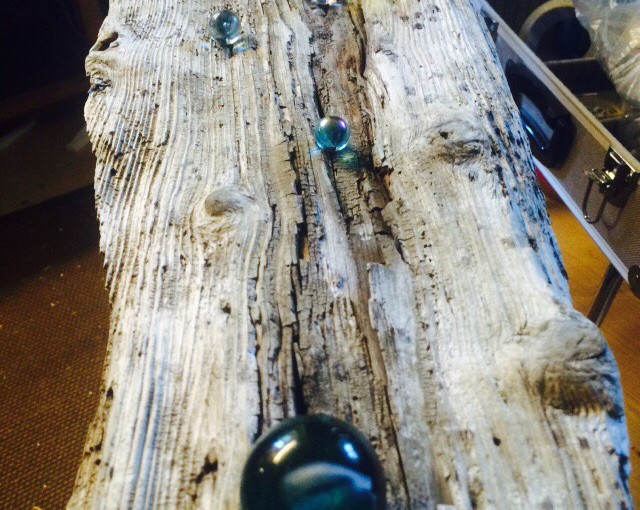
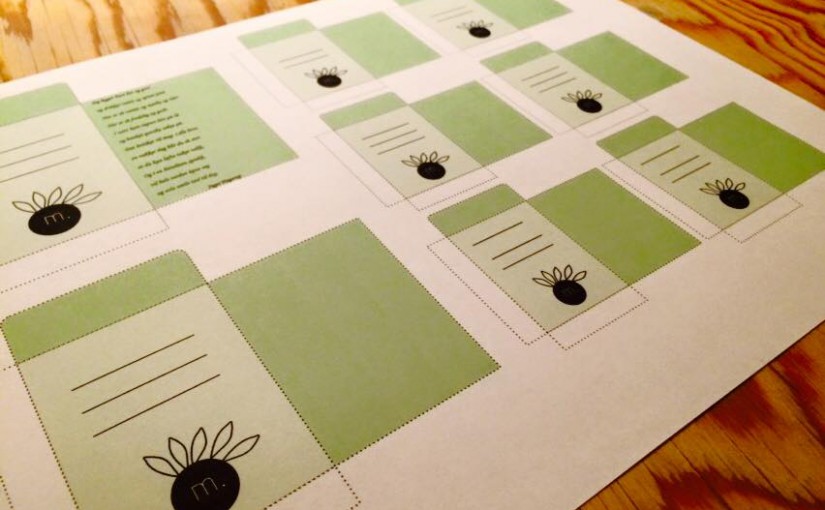
Utskrivbar frøpose (Printable seed packet template)
Høsten er her og frøbelgene strutter. Har vært i hagen og samlet frø fra rukkola, reddik, erter og brokkoline etter hvert som de har blitt modne, og etter en tid til tørk inne er det klart for å putte dem i papirposer for oppbevaring til neste sesong. (🍺 Liker du denne posten? Spander en øl… Fortsett å lese Utskrivbar frøpose (Printable seed packet template)
How to make the Get The Image WordPress plugin to work with TimThumb and Related posts
I’ve been using the wordpress plugin ‘Get the Image‘ by developer Justin Tadlock for a while. ‘Get the image’ does a fantastic job searching through posts looking for images, so you don’t have to add thumbnails manually, but it always bothered me that it downscaled images in the html instead of scaling and cropping them… Fortsett å lese How to make the Get The Image WordPress plugin to work with TimThumb and Related posts
Delicious Screenshots – my first wordpress plugin
Delicious Snapcasa – A Wordpress Plugin for displaying delicious.com bookmarks on your blog with screenshots from Snapcasa.
Playing with SnapCasa screenshots and del.icio.us
Tonights nerdfest will include trying to use the SnapCasa and del.icio.us to generate a lovely page full of thumbnails, one for each url. Ingredients: 1. My 100 latest bookmarked urls from del.icio.us: http://feeds.delicious.com/v2/rss/mskogly?count=100 2. A SnapCasa login account. 3. A server that supports xslt transformation. (I’m running MAMP on my macbook, and pappmaskin is hosted… Fortsett å lese Playing with SnapCasa screenshots and del.icio.us
Processing: Sketch_081001a, and how to embed a sketch in a wordpress post
I downloaded my first copy of Processing (Processing.org) a few years ago, but I have never gotten past the initial few demos and small tutorials. I’ve been interested in generative computer art for many years, ever since I first saw the work of Marius Watz in the mid nineties and had a stint reading dadaist… Fortsett å lese Processing: Sketch_081001a, and how to embed a sketch in a wordpress post
Open source flash-based sound sequenzer
I’ve been thinking alot about making a soundbased installation in Adobe Flash, using sensors and switches, and I’ve gotten around to making a few small eksperiments/prototypes as research, which I’m planning to share on this site later. But I also found this old experiment I wrote in Flash 5 (!) and wanted to share it.… Fortsett å lese Open source flash-based sound sequenzer