My my how time flies. It’s been two years since I built my first drawing machine, a vertical pen plotter. I’ve since then built two more machines using the same hardware, but different sizes, and made over a hundred drawings and experiements. I even had a one month exibition at a tiny local cafe. Nerd goes artsy.
Currently all three machines as broken, partly from transportation, partly after an «inventors day» at Vitensenteret last year where the kids where a bit too «hands one», if you know what I mean :) So they’ve been in the basement gathering dust, waiting for inspiration to strike.
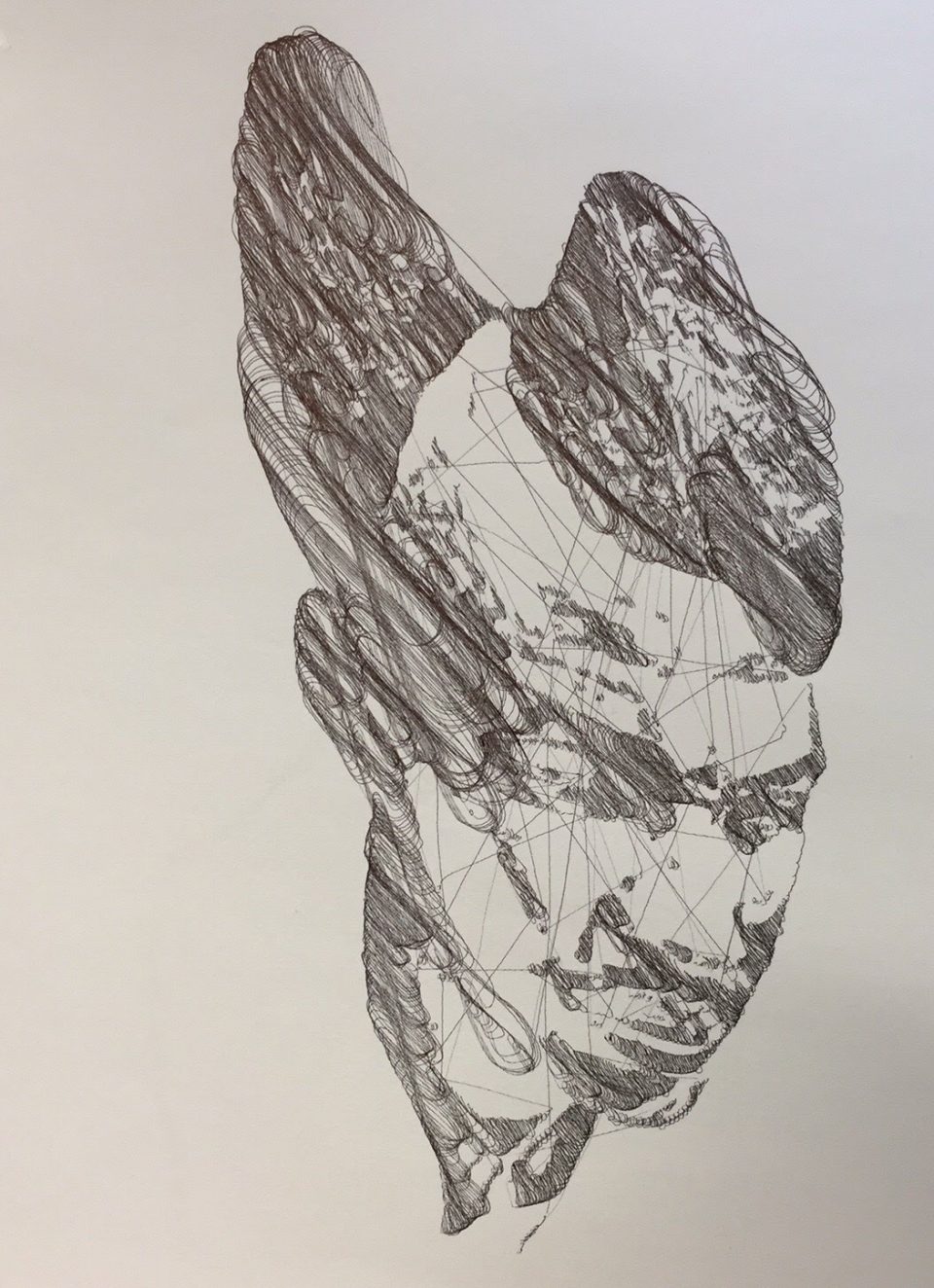
Most of the images I’ve drawn on the machines have been based on SVG input, and quite a few have gone through Illustrators scribble effect before printing, converting filled areas into continous lines. I loved the effekt, but sort of lost my moxy. It felt that the machines should be used for something more fun than just drawing the images I gave them. At least the end result might excite ME more. Here is an example of a «scribbled» vector image:

There are so many things I want to do. I’ve been tinkering with computer generated art off and on for years, and I’ve researched complex ideas based on machine vision and artificial intelligence. One idea I’m brewing on is converting input from webcam 1 into paths, and then use machine learning to let the machine itself use webcam 2 to figure out how to control the motors to draw a result similar to input (after filtering, simplification or style transfer). I’d love to take the drawing machines in that direction, but I think I want to go back to basics a little bit first. My first drawings where simple done by giving the two stepper motors commands on rotation individually, and the patterns that came out where just lovely, flowing and organic, repeating infinitely.
Example arduino code:
void setup() /****** SETUP: RUNS ONCE ******/
{
stepper1.setMaxSpeed(1000.0);
stepper1.setAcceleration(50.0);
stepper1.setSpeed(200);
stepper1.moveTo(4048); // 2048 = 1 revolution
stepper2.setMaxSpeed(1000.0);
stepper2.setAcceleration(50.0);
stepper2.setSpeed(200);
stepper2.moveTo(-2448); // 2048 = 1 revolution minus 400 to make it asymetric asymetric
}//–(end setup )—
This is what came out when using a sponge and ink:
https://www.instagram.com/p/BIs9GsygLwi/?utm_source=ig_embed
Love it!
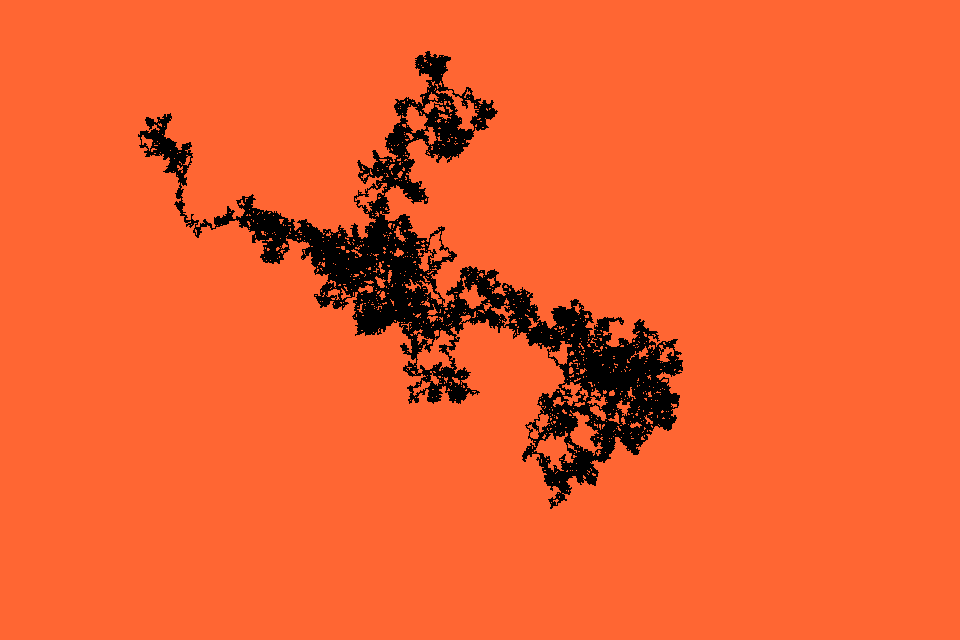
So I’m thinking of going back to exploring more random and serendipitous ideas. One direction could be a simple «random walk», as explained in the introduction to the book «The nature of code«, by Daniel Shiffman. Alongside Conway’s Game of life, the random walk is one of the classic beginner examples in generative visual computer art.
Here is an simple example of a picture drawn by random walk-code:

I love the randomness, but also the order that comes from the fact that there are strict and simple rules to be followed. The next point on the path can only be forwards, backwards, up or down one pixel.
Go to my codepen to see the code and to generate your own.
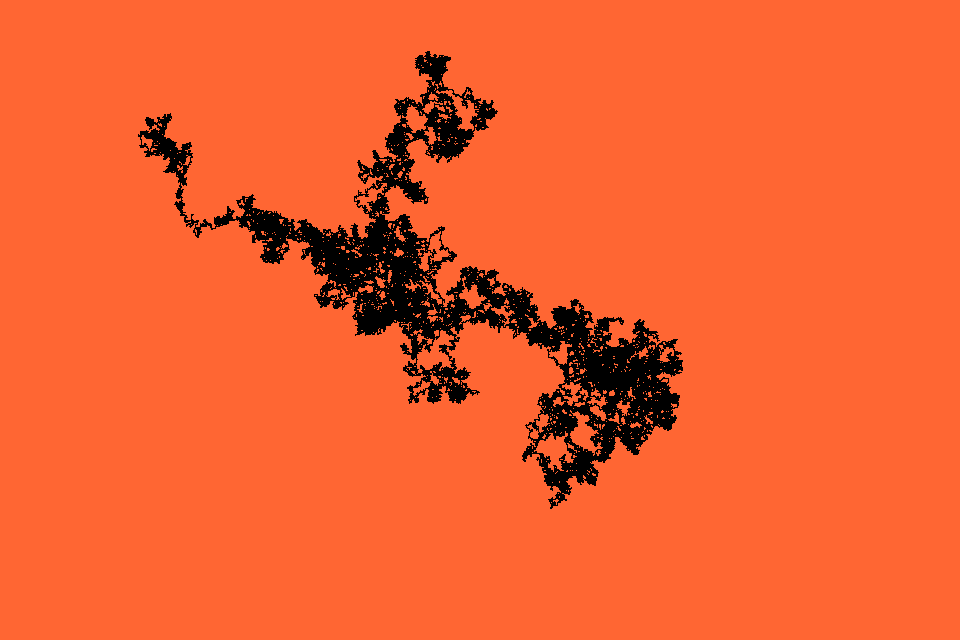
Leave the random walk running for a while longer gave me this.

So I think I’ll try that.
Or perhaps an etch-a-sketch :)
Update: Find a route beween vertices.
See the Pen 9.9: Minimum Spanning Tree (Prim’s Algorithm) – p5.js Tutorial by Morten Skogly (@mskogly) on CodePen.